フォトモーション(スライドショー)の作成
|
| 講師 : 三宅 節雄 |
 |
今回はホームページビルダーに組み込まれているフォトモーション(スライドショー)を使って
みます。
内容:写真スライドショーの作成
事前に600×450ピクセルの写真を10枚用意しておいてください。
フォトモーション(スライドショー)には説明書きの表示欄がありませんので、説明・コメントは
写真に直接文字入れで記入しておいて下さい。
作成手順:
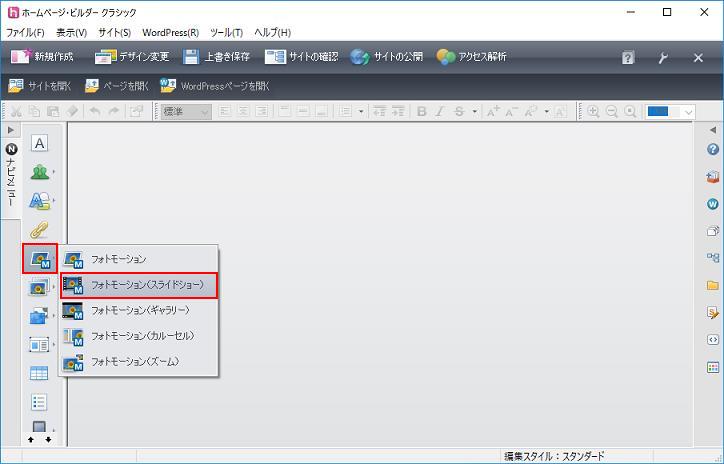
1.下記画面の様にフォトモーションの挿入からフォトモーション(スライドショー)をクリック
します。

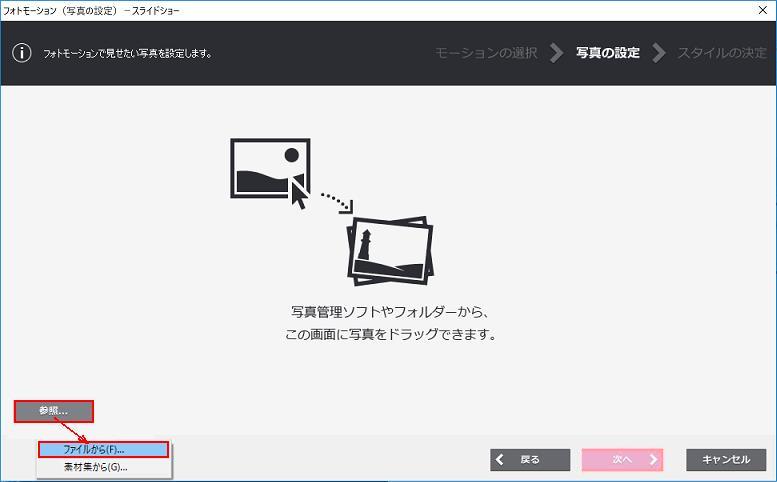
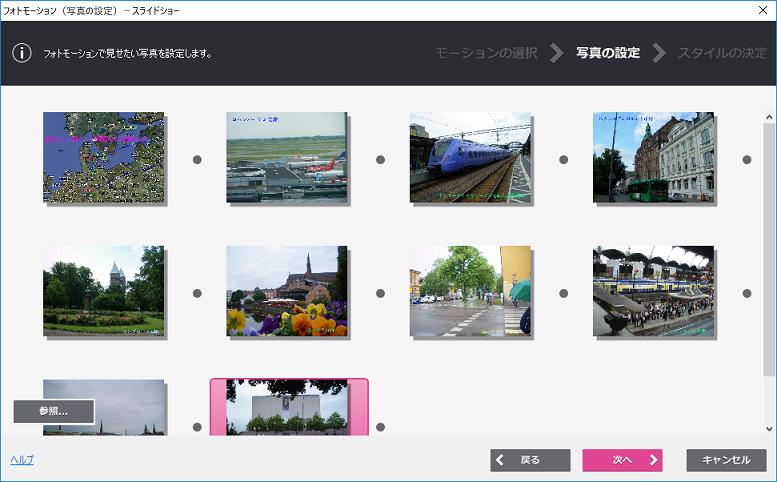
2.写真の設定では、参照→ファイルからをクリックします

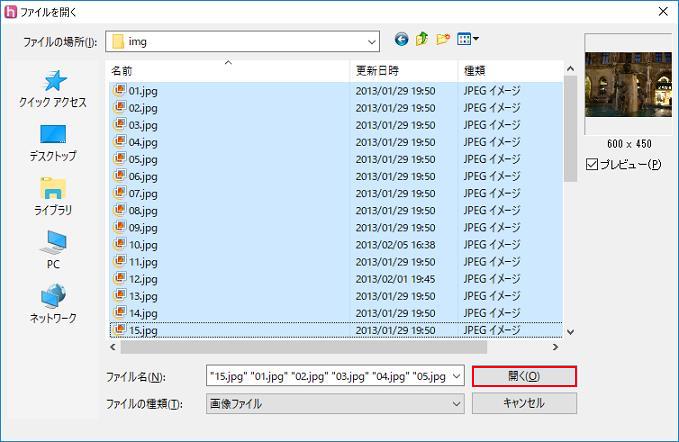
3.スライドショーに使用する写真を選択し、開くをクリックします

4.選択結果が表示されますから、次へをクリックします

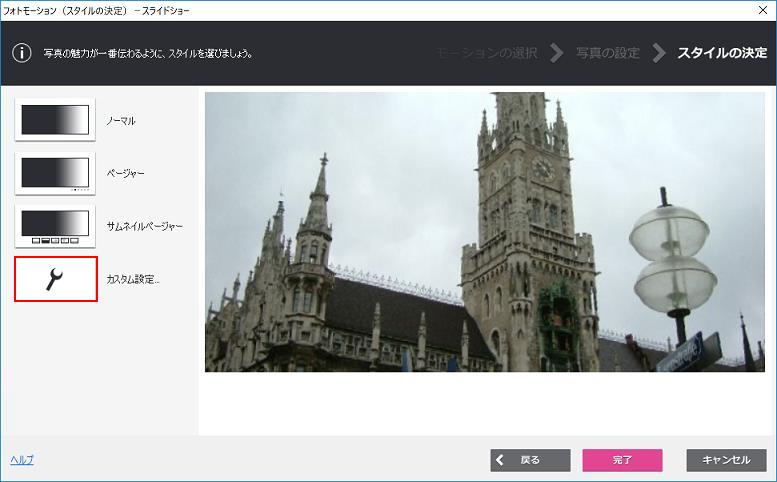
5.スライドショーの表示スタイルではカスタム設定をクリックします

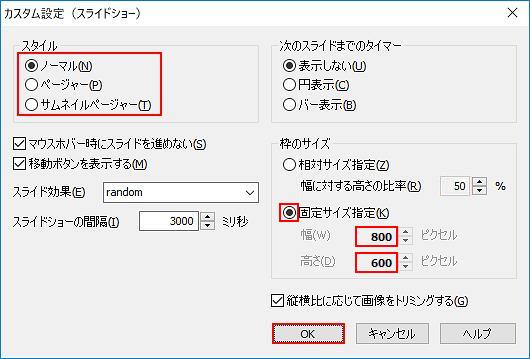
6.スタイルを設定し、枠のサイズでは固定サイズ指定をクリックし、幅:800、高さ:600に設定します。
4:3ではなくデジタルテレビと同じ16:9の場合は高さを450に設定し、OKをクリックします。

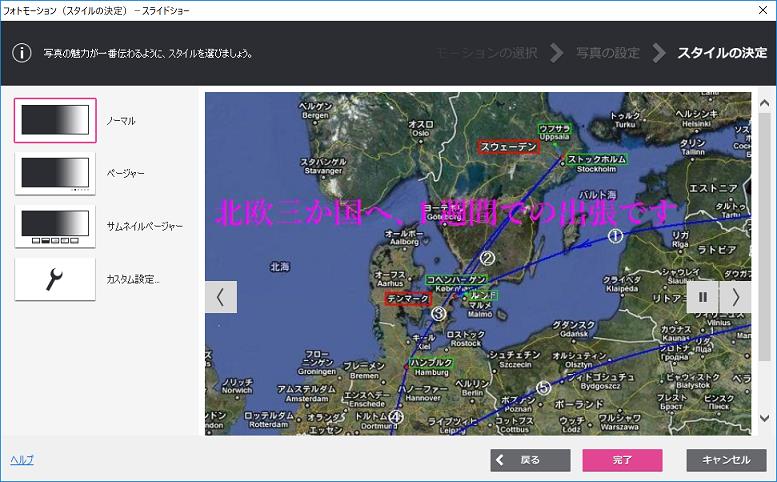
7.完成すると、下記のような表示になりますから、プレビューしてみましょう

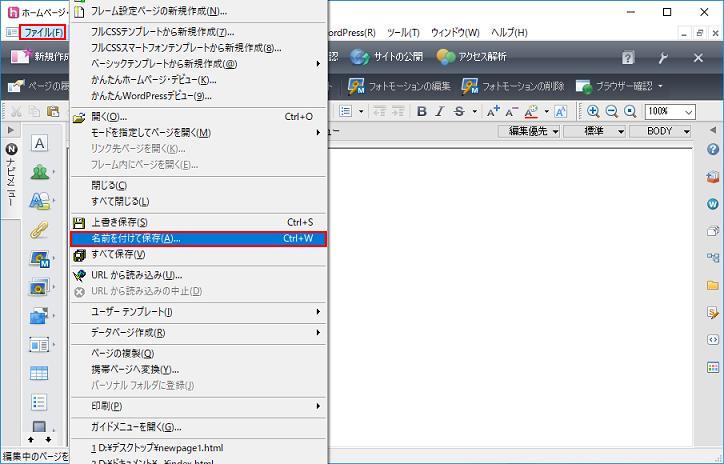
8.ファイル→名前を付けて保存で保存します

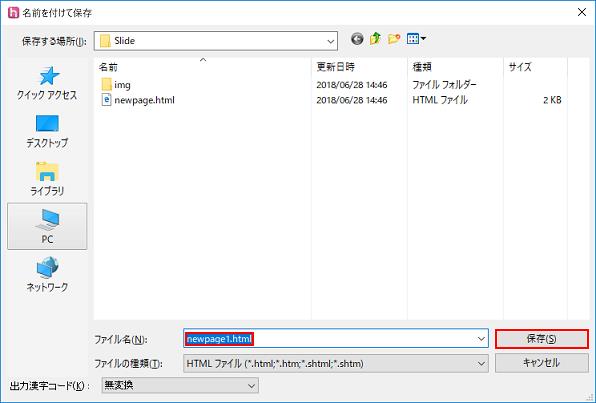
9.保存先と、名前を指定します

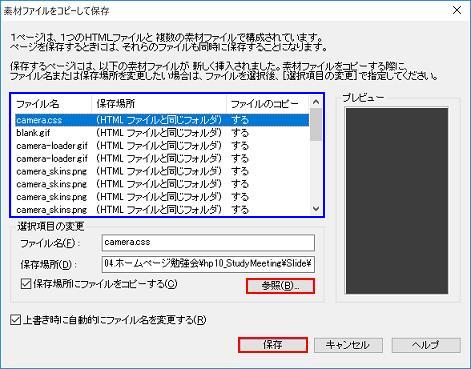
10.下図の青で囲んだ素材ファイルの保存先をそれぞれ参照から選択・指定し、保存をクリック
します。何も指定しない場合はhtmlと同じフォルダーになりますが、沢山あって目障りですから、
参照から写真と同じimgを選択して保存しましょう。

|
 |
| 資料作成 :7/10 三宅 |
|