第10回ホームページ勉強会
10日目 2019年 1月24日実施
|
| 講師 : 三宅 節雄 |

|
| スライドショーの作成 |
今回は『ホームページ勉強箱』のスライドショーのアプリをダウンロードして、皆さんがお持ちの写真集から、皆さんのホームページにスライドショーを作ってみましょう。
1.事前準備
1)皆さんのMy-HPのフォルダー内にslide2或いはスライドショーの内容に因んだ名前のフォルダーを作り、
更にその中にphotoというフォルダーを作って下さい。
2)BGM用のmp3形式の音楽ファイルを準備し、slide2(新しく作ったフォルダー)に入れて下さい。
3)720×540pxの写真を12枚準備してslide2内のphotoの中に入れて下さい。
例えば01.jpg~12.jpgという名前で
その写真を更に160×120pxに縮小し、「01.jpg」の縮小版は「01s.jpg」の様に名前にsを付けて、
同じくphotoの中に入れて下さい。
2.アプリのダウンロード
『ホームページ勉強箱』は、今日の時点では不具合があるようですから、確実に動作し、BGMを鳴らせる
様に私が改造した、アプリ「Slide2.zip」をここからダウンロードし、デスクトップに保存して下さい。
3.アプリの展開
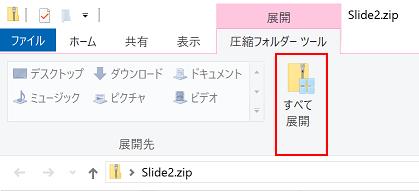
アプリの展開方法はSlide2.zipをダブルクリックし、下記の様にすべて展開をクリックします。

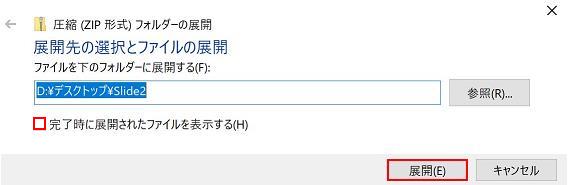
展開先を聞いてきますが、完了時に展開された・・・・の✔を外して展開をクリックします。

これでデスクトップにSlide2というフォルダーが作成され、その中にアプリが展開されます。
Slide2.zipはもう必要ないので、削除します。
3a.zipファイルが展開できない場合
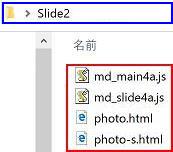
下記4つのファイルを右クリックで対象をファイルに保存でダウンロードし、先に作ったフォルダー
slide2(?)に入れて下さい。
①photo.html ②photo-s.html ③md_main4a.js ④md_slide4a.js
4.アプリの設定
デスクトップのSlide2のフォルダーをダブルクリックで開き、4つのファイルをコピーしMy-HPのslide2の
フォルダーに貼り付けます。
 |
⇒ |
 |
5.アプリの編集
photp.htmlをホームページビルダーで開き、HTMLソースで開きます
1)タイトルの記入
8行目の<TITLE> </TITLE>で挟まれた部分に簡単な説明を入れて下さい。
100行ほど下の<td align="center" class="main_title grad_s1
" width="558">日光の名峰:男体山</td>内の
日本語で示す文字がこのスライドショーのタイトルです。自分のタイトルに入れ替えて下さい。
上のタイトルはWebでの検索文字で、下のタイトルはスライドショーで表示されます。
2)BGM用音楽データ記入
2行下の<audio id="audio" loop><source src="sousyunfu.mp3"></audio><font face="$JS明朝" size="+2">
♪</font><font face="$JS明朝">早春賦<input type="button" value="演奏" onclick="audio_play()">
青で示した部分を皆さんが準備したBGMのファイル名、曲名に入れ替えて下さい。
3)写真データのファイル名記載と説明文(コメント)記入
更に10数行下に写真データのファイル名の記載と説明文を原本と同じ要領で記入します。
下記に記入例を示しますが、「,」で区切られ、""で挟まれた3項目で入力します。
| |
"02.jpg" , "02.jpg" , "元会社の同僚と男体山への登拝、志津登山口にて",
"" , "04.jpg" , "志津避難小屋",
"" , "16.jpg" , "6合目過ぎの急斜度の登山道",
"" , "09.jpg" , "8合目手前の花ダイモンジソウ",
"" , "10.jpg" , "1合目毎に標識があり、8合目の手前から尾根に出ます",
"" , "20.jpg" , "9合目手前で眺めた太郎山と大真名子山",
|
1枚目はファイル名を2回入力し、その後ろに説明文を記入します。
2枚目以降は、第1項目は記入せず、 第2項目にファイル名を、第3項目に説明文を記入します。
写真の枚数だけ記入します。原本より写真の数が少ないときは余った行を削除します。
原本を見ると分かるように、写真は番号順に表示される訳ではなく、アプリに並べた順番に表示されます。
4)不要データの削除
正常にスライドショーが動作したら、デスクトップのフォルダーSlide2は削除します。
6.トップページからスライドショーへリンクの挿入
今回作成したスライドショーをトップページからリンクさせます。
1)ホームページビルダーでMy-HPのindex.htmlを開きます。
2)下段の表の1行2列目に、★を入力し続けて今回作成したスライドショーの名前を自由に記入します。
3)新しく記載した文字を選択し、右クリックで『リンクの設定』をクリックします。
4)ファイル名は『参照』→『ファイルから』をクリックし、今回作成したのスライドショー(slide2?) の
フォルダーの photo.html を選択。
5) 『ターゲット』は、今回は選択せず『OK』をクリックします。選択した文字が青に変わり、
アンダーラインが付いていれば完成です。
6)上書きで保存し、ホームページビルダーを閉じます。
7.スライドショーの動作確認
トップページの index.html をダブルクリックで起動し、今回作成したスライドショーの名前をクリックして
スライドショーが起動されれば、 完成です。
8.サーバーへのアップロード
スライドショーの作成と、トップページからのリンクが完成したら、My-HP のデータを fc2 のサーバーへ
アップロードしましょう。
1)皆さんの ffftp を起動し自分の URL のサーバーに接続します。
2)トップページの index.html と今回作成したスライドショーのフォルダーをCtrlを押しながら選択します。
3)上向きの青矢印をクリックしてアップロードします。
4)ffftpを閉じます。
9.アップロード内容の確認
皆さんのホームページの URL を入力して(既にお気に入りに登録されている方はお気に入りの該当ページを
クリックして)、追加内容を確認してみましょう。 意図した通りであれば、完成です。
10.その他
画像加工に JTrim を使用されている方は多数居られますが、今回のスライドショーの様に纏めて縮小してファイル名の
後ろに s を追加したい場合には縮専が便利です。
縮専はここからダウンロードできます。下記画面のダウンロードをクリックしてインストールします。

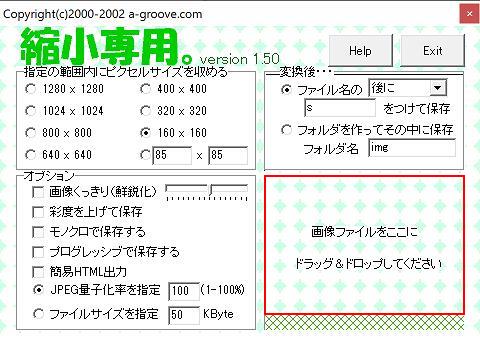
使用方法は至って簡単です。下記の場合は縦横比はそのままで縦または横の大きい方を160pxに縮小して
名前の後ろにsを付けます。
元の写真を複数選んで、纏めてドラッグ&ドロップで下記の赤四角で囲んだ範囲に入れる、sがついた名前で
縮小された写真が元のフォルダーに作成されます。例えばnasu.jpgを縮小するとnasus.jpgが作られます。

|
 |
|
|