第10回ホームページ勉強会
11日目 2019年 1月31日実施
|
| 講師 : 三宅 節雄 |

|
| スライドショーの作成 と Gifアニメの挿入 |
前回の『ホームページ勉強箱』のスライドショーの作成は、HTMLソースを直接編集するために、ソースの1文字でも残したり消したりした場合には、正常に動作しなくなります。
完成できなかった方のために、もう一度復習し、さらに細かい調整もしてみましょう。
また、ホームページ勉強会では初めてですが、Gifアニメをダウンロードして、皆さんのホームページに動きのあるアニメを張り付けてみましょう。
1.宿題
A)ちゃんと動作しなかった方、途中までしかできなかった方は、先週のテキストをご覧になりスライドショーを見直して下さい。
コメント文を含めて完成させて下さい。(できるところまで)
B)途中までしか完成してない場合も、リンクを張って、ffftpでサーバーにアップして下さい。講師としては、皆さんの作品を
見てみないと、今後の進め方が判りません。
※1)~3)はまだ未完成の方
1)トップページからスライドショーへリンクの挿入
今回作成したスライドショーをトップページからリンクさせます。
①ホームページビルダーでMy-HPのindex.htmlを開きます。
②下段の表の1行2列目に、★を入力し続けて今回作成したスライドショーの名前を自由に記入します。
③新しく記載した文字を選択し、右クリックで『リンクの設定』をクリックします。
④ファイル名は『参照』→『ファイルから』をクリックし、今回作成したのスライドショー(slide2?) の
フォルダーの photo.html を選択。
⑤ 『ターゲット』は、今回は選択せず『OK』をクリックします。選択した文字が青に変わり、
アンダーラインが付いていれば完成です。
⑥上書きで保存し、ホームページビルダーを閉じます。
2)サーバーへのアップロード
スライドショーの作成と、トップページからのリンクが完成したら、My-HP のデータを fc2 のサーバーへ
アップロードしましょう。
①皆さんの ffftp を起動し自分の URL のサーバーに接続します。
②トップページの index.html と今回作成したスライドショーのフォルダーをCtrlを押しながら選択します。
③上向きの青矢印をクリックしてアップロードします。
④アップロードが終わったらffftpを閉じます。
3)アップロード内容の確認
皆さんのホームページの URL を入力して(既にお気に入りに登録されている方はお気に入りの該当ページを
クリックして)、追加内容を確認してみましょう。 意図した通りであれば、完成です。
2.スライドショウの調整
1)色、時間の調整ができます
写真の額縁の色は、14行目のms_color = 3の数値を変えることで下記の色に変更できます。
1 green 2 blue 3 red 4 yellow 5 silver 6 cyan 7 black 8 pink 9
gray 0 free
2)スライドショー速度
スライドショーの写真1枚当たりの表示時間は、184行目のslide_speed[dan] = 6 の数値で、4 ~ 8 秒に設定できます
3)その他
タイトル文字のフォント数や、その他色々調整できます。詳細はHTMLソースをご覧下さい。
3.Gifアニメ
1)ダウンロード
Gifアニメをフリーでダウンロードできる場所はいっぱい在りますが、取り合えず5箇所リストアップしました。
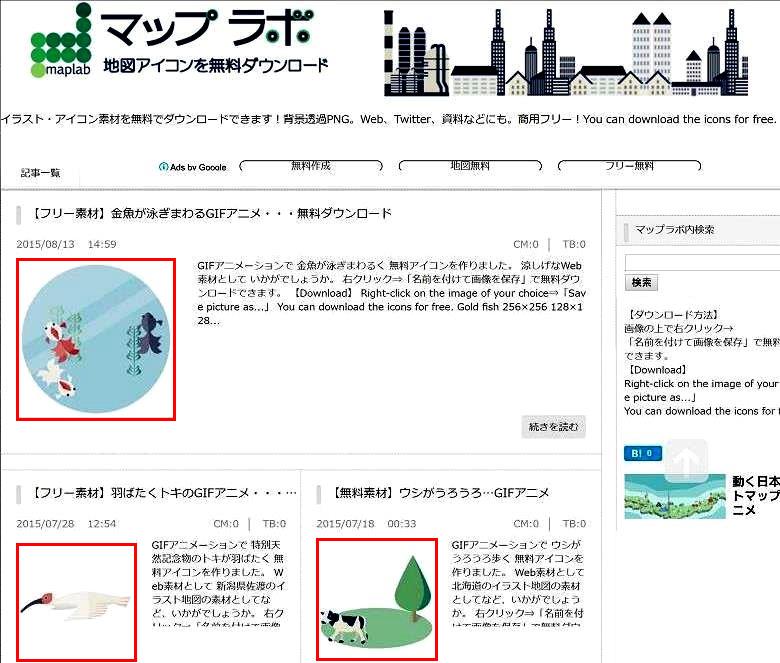
①MapLab
②Gifアニメ素材集
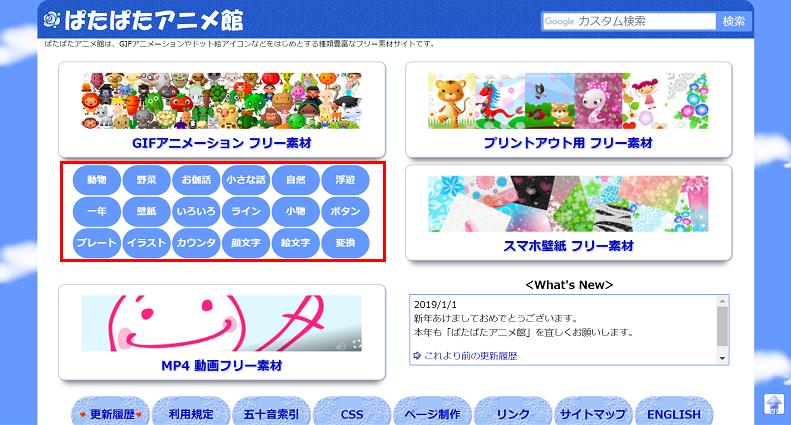
③パタパタアニメ館
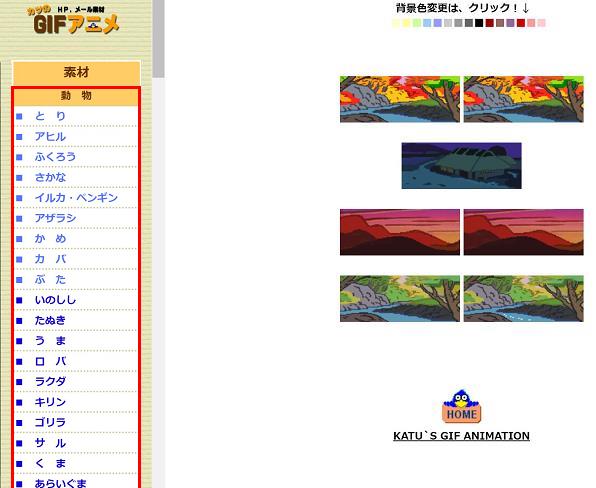
④カツのGifアニメ
⑤鳥の素材(フリーバード)
『①MapLab』をクリックします。

好みのGifアニメを選択し、選択後の画面上で右クリックし、「名前を付けて動画を保存」で保存します。
『②gifアニメ素材集』 をクリックします。

バトミントンからその他まで、色々とありますから、好みのGifアニメを選択し、選択後の画面上で右クリックし
「名前を付けて動画を保存」で保存します。
『③ぱたぱたアニメ館』 をクリックします。

項目ごとに分類されていますから、赤い四角で囲んだ項目からお好みのアニメの上で右クリックし
「名前を付けて動画を保存」で保存します。
『④カツのGifアニメ』 をクリックします。

項目ごとに分類されていますから、赤い四角で囲んだ項目からお好みの項目を選び、アニメの上で
右クリックし、「名前を付けて動画を保存」で保存します。
『⑤鳥の素材』をクリックします。

項目ごとに分類されていますから、赤い四角で囲んだ項目からお好みの項目を選び、アニメの上で
右クリックし、「名前を付けて動画を保存」で保存します。
ダウンロード例を下記に示します。
    
2)使い方
使い方はすごく簡単です。例えばトップページでは「img」のフォルダーにgifアニメのファイルを入れておき、
トップのindex.htmlをビルダーで開き、入れたい場所にドロップ&ペーストでそこへ持っていくだけでOKです。
ファイルの前で改行すれば下の行へ移動しますし、スペースを前に入れれば右へ移動します。
|
 |
|
|