第10回ホームページ勉強会
14日目 2019年 3月28日実施
|
| 三宅 節雄 |

|
| QPONのQLakeとQWaveのリンク |
3月14日の『ホームページ勉強会』はQLakeとQWaveのダウンローと写真透明化に先立ち Photo Filtre 7 のインストールを実施したため、内容が多く理解できましたでしょうか?
また前回は時間が無く完成しなかった方は、今回完成させて、トップページからリンクさせましょう。
1.トップページの下段の表に『波の遊び』とでも書いておいて下さい。
2.リンクのラベル用の画像データ『NEXT』、『BACK』、『HOME』を下記から右クリックで、
皆さんの「QLake?」へ取り込んでください。
 、 、 、 、
3.QLakeにリンクを張ります。
1)QLake.htmlをホームページビルダーで開きます。
2)(S×S)をクリックし右矢印(→)をクリックし、エンターをクリックします。
 、その場所に 3)imgの中から 、その場所に 3)imgの中から をドラッグ&ペーストで貼り付けます。 をドラッグ&ペーストで貼り付けます。
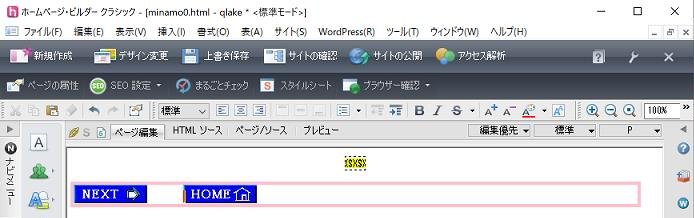
4)NEXTの後ろを全角で3回スペースを入力し、ここに をドラッグ&ペーストで貼り付けます。 をドラッグ&ペーストで貼り付けます。

5)まずNEXTを右クリックしリンクの作成から、クリックし、中央揃えをクリックします。
6) を右クリックしリンクの挿入→ファイルからでQLake.htmlを選択します。 を右クリックしリンクの挿入→ファイルからでQLake.htmlを選択します。
 も同様に右クリックでトップページのindex.htmlにリンクさせて上書き保存します。 も同様に右クリックでトップページのindex.htmlにリンクさせて上書き保存します。
7)ホームページビルダーを閉じます。
4.QWaveにリンクを張ります。
1)QWaveをホームページビルダーで開きます。
2)QLakeと同じ操作で と と をドラッグ&ペーストで貼り付け、センタリングします。 をドラッグ&ペーストで貼り付け、センタリングします。
3) にはQLake.htmlにリンクさせ にはQLake.htmlにリンクさせ にはトップページのindex.htmlにリンクさせ、 にはトップページのindex.htmlにリンクさせ、
上書き保存します。
5.トップページのindex.htmlから波の遊びにリンクを張ります。
1)トップページのindex.htmを再度ホームページビルダーで開きます。
2)トップページの下段の表の『波の遊び』を範囲選択し、QWave.htmlにリンクさせ、上書き保存し、
閉じます。
6.サーバーへアップロード。
皆さんが今回作り、変更したデータは、QLakeというフォルダーと、トップページのindex.htmlです。
従って、これらのデータを皆さんのホームページのサーバーへffftpを使ってアップします。
作品例
|
 |
|