第10回ホームページ勉強会
14日目 2019年 4月11日実施
|
| 三宅 節雄 |

|
| QLakeのセンタリングとQWaveのリンク |
3月14日の『ホームページ勉強会』は写真透明化使用するPhoto Filtre 7 のダウンローとインストールを実施し、QLakeとQWaveの
を実施したため、時間が無く完成しなかった方が多数居られました
更に、前回(3月28日)はQLakeとQWaveを完成させて、トップページとの間でリンクさせる予定でしたが、年度末で、本部開催の最後として後半は、お茶会を開催して頂きました。
更に年度末でもあり、所用での休会者も居られ、もう1度同じ内容で完成させてほしいとのご希望もあり、3月の講座内容を、もう1回勉強します。
1.トップページの下段の表には『波の遊び』と書いておき、上書き保存して下さい。
2.リンクのラベル用の画像データ『NEXT』、『BACK』、『HOME』を下記から右クリックで、
皆さんの「QLake?」フォルダー内へ取り込んでください。
 、 、 、 、
3.QLakeを中央揃え配置にしてにリンクを張ります。
1) QLake.htmlをホームページビルダーで開きます。
2) {S}{S}の後ろをクリックし、『表』⇒『表の挿入』から、1行1列の表を作成します。

3) {S}{S}を選択し、『右クリック』で『切り取り』します。
4) 1行1列の表内で『右クリック』で『貼り付け』を実施します。

5) 表の右外をクリックし、中央揃え をクリックします。 をクリックします。
6) そのまま『Enter』をクリックします
7) 表を4~5倍に広げ、表の中の{S}{S}をクリックし表内部も中央揃え をクリックします。 をクリックします。
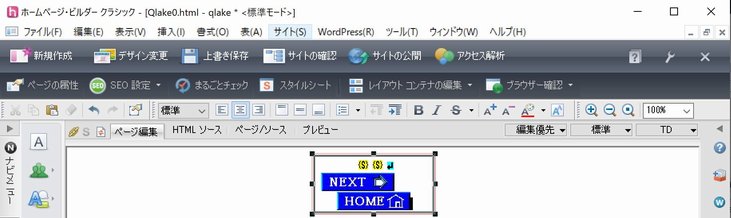
8) ドラッグ&ペーストでimgの中から を貼り付けます。 を貼り付けます。
9)NEXTの後ろを全角で3回スペースを入力し、ここに をドラッグ&ペーストで貼り付けます。 をドラッグ&ペーストで貼り付けます。

10) と と が折り返しが無くなるまで表を拡げます。 が折り返しが無くなるまで表を拡げます。
11) を右クリックしリンクの挿入→ファイルからでQLake.htmlを選択します。 を右クリックしリンクの挿入→ファイルからでQLake.htmlを選択します。
 も同様に右クリックでトップページのindex.htmlにリンクさせて上書き保存します。 も同様に右クリックでトップページのindex.htmlにリンクさせて上書き保存します。
12)ホームページビルダーを閉じます。
4.QWaveにリンクを張ります。
1)QWaveをホームページビルダーで開きます。
2)QLakeと同じ操作で と と をドラッグ&ペーストで貼り付け、センタリングします。 をドラッグ&ペーストで貼り付け、センタリングします。
3) にはQLake.htmlにリンクさせ にはQLake.htmlにリンクさせ にはトップページのindex.htmlにリンクさせ、 にはトップページのindex.htmlにリンクさせ、
上書き保存します。
5.トップページのindex.htmlから波の遊びにリンクを張ります。
1)トップページのindex.htmを再度ホームページビルダーで開きます。
2)トップページの下段の表の『波の遊び』を範囲選択し、QWave.htmlにリンクさせ、上書き保存し、
閉じます。
6.サーバーへアップロード。
皆さんが今回作り、変更したデータは、QLakeというフォルダーと、トップページのindex.htmlです。
従って、これらのデータを皆さんのホームページのサーバーへffftpを使ってアップします。
作品例
|
 |
|