| バナーの作成手順 | |
 |
JTrimでバナーに使う写真を開きます |
 |
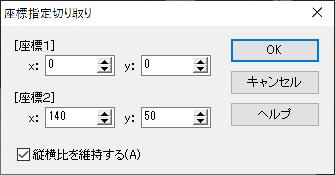
「イメージ」⇒「指定座標で切り取り」で、座標1:0,0、座標2:140,50を設定し、縦横比を維持するに☑を入れます |
 |
縦横比が固定されましたから、左上や右下のコーナーを移動させ、選択範囲を決めてOKをクリックします。 但し、最終的には140×50ピクセルですから、あまり広範囲の写真の範囲を選択した場合には、リサイズした結果では全体がぼやけてしまいます。 |
 |
切り抜き結果です。 リサイズで、横幅140ピクセルに縮小します。 |
 |
リサイズ結果。 |
 |
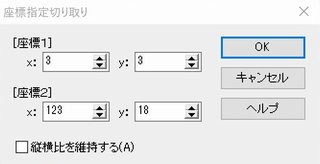
文字入れしたい範囲を「イメージ」⇒「指定範囲の切抜き」をクリックし、縦横比を維持するには✔を入れないで、座標1(左上)、座標2(右下)を数値で入力します。 当然ながら座標2の最大値はxが140でyは50です。 入力したら、「OK」をクリックして、切り取ります。 |
 |
|
| これではグラディエーションしたい範囲だけ残りますので、1回「編集」⇒「元に戻す」をクリックします。 | |
 |
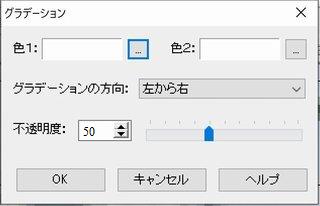
元の写真と指定範囲が表示されますので、ここで「カラー」⇒「グラデーション」をクリックします。 |
 |
色1、色2共に白色を選択します。 不透明度は50程度を選択しますがもっと際立てさせたい場合には、数値を大きくします。 |
 |
指定範囲内の色が薄白くなります。 |
 |
指定範囲外をクリックすると枠の表示が消えます。 |
 |
A(文字入れ)をクリックし、皆さんのページで表現したい名前を、文字の大きさ、色などを選択して入力します。 フォントは游ゴシックが見やすい様です。 これでバナーの完成です!! |
  |
他の実施例です。 白抜きしなかった例です。 |
皆さんのホームページの『バナー』と『ホームページの簡単な説明』を添えて、 Web-masterに送付下さい。 那須シニアネットのホームページの『会員のホームページ』に登録致します。 |
|