今の勉強会は、昨年9月に勉強会を開始して以来1年が過ぎ、もう2年目に入りましたが、今日の勉強会の内容は、『アニメーション文字の作成』と『Gifアニメの作成』です。
その他、今までの受講でわからなかった事などが有れば質問も準備しておいて下さい。
※文字アニメーション手順についてはここをクリックして確認願います。
|


|
下の図のようなアニメーションが簡単にできます。まずはここからGiamをダウンロードしておいて下さい。(当日でもOKです)
Gifアニメについては、動かしたい1枚のイラストを準備して下さい。
例題では赤い車が、でこぼこ道で、早くなったり、遅くなったりして進むという様子を表しています。
|
作成例
まず準備したイラストを1枚目はそのままで使用しますが、背景と背景以外に同じ色が有った場合には背景以外の色を少し変えて下さい。(背景を後で透明化しますから、背景以外の場所が消されないため)
2枚目は、1枚目のイラストに幅を広くして排ガスを付け、車体を1px下げる(逆に言えばタイヤを1px上げる)。データはこれだけです。
1枚目:
2枚目: ⇐排ガス ⇐排ガス
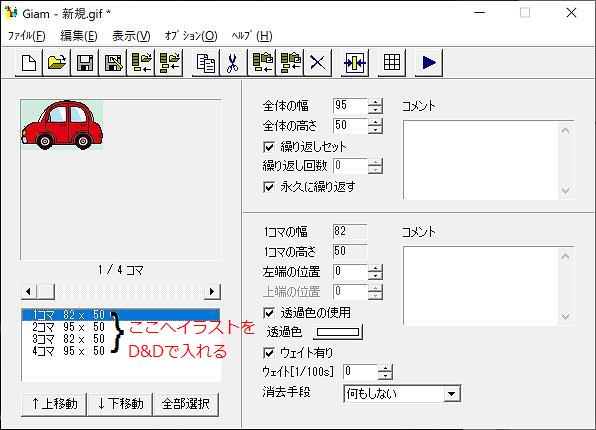
Giamを起動します。
起動したら2枚のイラストを左下の枠にD&Dで2回入れます。(合計4コマ)

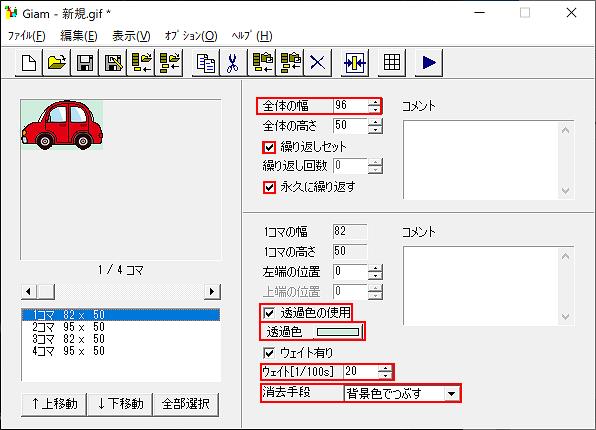
1コマをクリックします。①全体の幅を幅広い駒より1だけ大きくします。②繰返しセットと永久に繰り返すに☑を入れます。③透過色の使用に☑を入れ、色を選択します。④ウエイト有りに☑をいれ、ウエイトを20にします。消去手法は背景色でつぶすを選択します。

2コマ目と3コマ目は左端の位置を1にします。その他の条件は同じにします。
4コマ目は左端の位置0のままで、その他の条件は同じにします。
入力したら、▶をクリックして下さい。下のアニメの様な動きになれば完成です。確認したら、×で止め、「ファイル」⇒「名前を付けて保存」で保存します。
|
 |
7月11日に勉強した、マーキーというコマンドで 動かせると、こぼこ道を走る車が表示できます。過去の勉強内容も、思い出して使って生かして下さい。
|
|