今の勉強会は、昨年9月に勉強会を開始して以来1年が過ぎ、もう2年目に入りましたが、今日の勉強会の内容は、『アニメーション文字の作成』と『Gifアニメの作成』です。
その他、今までの受講でわからなかった事などが有れば質問も準備しておいて下さい。
※文字アニメーション手順についてはここをクリックして確認願います。アニメーション文字の挿入について2015年11月26日の勉強会で、Giamによるアニメーション文字の作成方法を説明致しましたが、ホームページビルダーでもアニメーション文字の挿入が簡単にできます。Giamについては後で説明します。
|
| Ⅰ.HPビルダーでアニメーション文字を作成 |
| |
1. |
HPビルダーを起動し、皆さんのindex.htmlを開き、アニメーション文字を挿入したい場所をクリックします。
|
| |
2. |
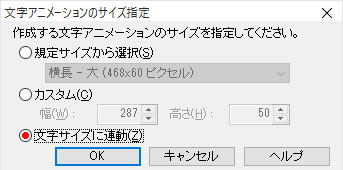
「ロゴ飾り文字 の挿入」→「アニメーション文字」をクリック。下記の画面が表示されるので「文字サイズに連動」を選択して、OKをクリック。

|
| |
3. |
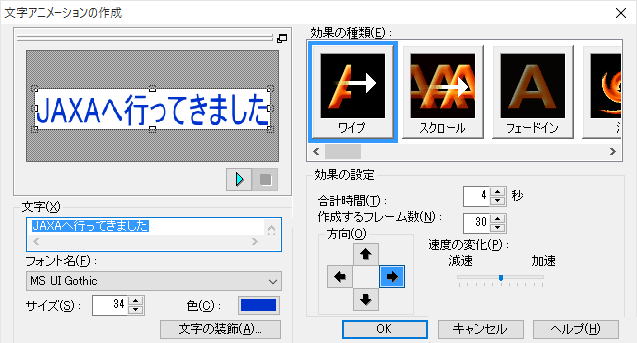
次の画面で「文字」列を入力し、「フォントサイズ」、「色」、「文字の装飾」、「効果の種類」は何回でも変更できます画面で「文字」列を入力し、「フォントサイズ」、「色」、「文字の装飾」、「効果の種類」。
色々試して、気に入ったら「OK」をクリックします

これで完成です。プレビューで確認して下さい。保存するときに拡張子がgifという拡張子のファイルの保存場所を聞いてきますが、今回はMy-HPのトップページですから邪魔にならないように、「My-HP」の「img」が良いと思いますが、いつもの様に自分で保存する場所を決めて、保存して下さい。
|
| |
※ |
アニメーションの変化の時間は設定できるのですが、完成するや否、次の繰返しが開始されます。最終形での表示時間の設定が見つかりません。
Flashタイトルでは設定できるのですが、この辺りが問題ですが、Giamを使えば解決できます。 |
| Ⅱ.Giamによるアニメーション文字の編集 |
| |
まずはここからGiamをダウンロード しておいて下さい。(当日でもOKです) |
| |
1.
|
giffileの編集開始
HPビルダーで作ったgifファイルを、GiamにD&Dで開きます。
|
| |
2. |
編集
全体の変化時間を変えたい場合には、全部選択をクリックし、遅くしたい 場合はウエイトを大きくし、早くしたい場合にはウエイトを小さくします。
ここで本題のアニメ文字の終了時の表示時間を長くしたい場合には、最後のコマをクリックし、ウエイトを変えます。最後のコマを1秒表示させ たい場合は100、2秒の場合は200にします。
|
| |
3. |
更新
修正が完了したら、▶をクリックし、動作を確認し、良ければ上書き保存します。
下の図のようなアニメーションが簡単にできます。


|
| Ⅲ.gif動画の作成 |
| |
|
Gifアニメについては、動かしたい1枚のイラストを準備して下さい。
例題では赤い車が、でこぼこ道で、早くなったり、遅くなったりして進むという様子を表しています。
まず準備したイラストを1枚目はそのままで使用しますが、背景と背景以外に同じ色が有った場合には背景以外の色を少し変えて下さい。
(背景を後で透明化しますから、背景以外の場所が消されないため)
1枚目:
2枚目は、1枚目のイラストに幅を広くして排ガスを付け、車体を2px下げる (逆に言えばタイヤを2px上げて、全体を2px下げる)。データはこの2枚だけです。
2枚目: ⇐排ガス ⇐排ガス |
| |
① |
Giamを起動
2枚のイラストをGiamにD&Dします。1枚目、2枚目、1枚目、2枚目の4コマ
|
| |
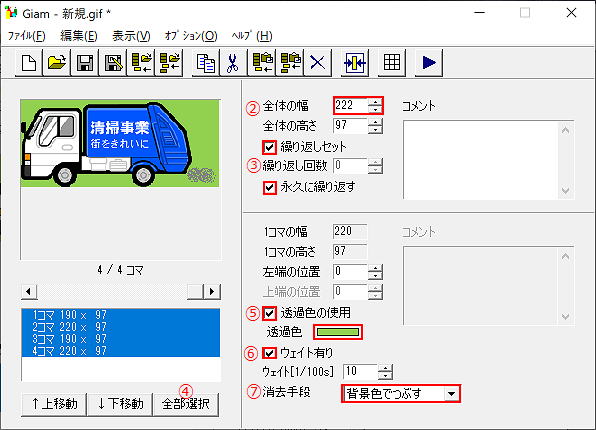
② |
全体の幅
一番大きいコマが220ですが、後で3コマ目を右に2px寄せたいので、大きくし222に設定します。 |
| |
③ |
繰返し
「繰返しセット」と「永久に繰り返す」に☑を入れます。 |
| |
④ |
全部選択
全部選択をクリックと4コマとも選択されます。 |
| |
⑤ |
透過色の使用を☑
透過色をクリックし、透過色(例題では深緑)を図上をクリックして選択します。 |
| |
⑥ |
全体の動作の動作速度
早く、遅くしたい場合には、全体のウエイト速度を調整します |
| |
⑦ |
背景を非表示
消去手段として「背景色でつぶす」を選択します。

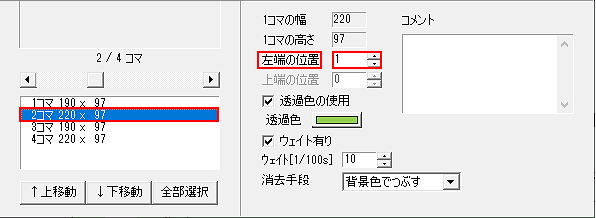
凸凹道を走り、スピードが速くなったり遅くなったりの設定は、左端の位置で、1とか2に設定すると、車体が1或いは2px右に移動します。
2コマ目と4コマ目は、「左端の位置」を1にします。
3コマ目は、「左端の位置」を2にします。

凸凹道で車体が浮き沈みするという条件は、2コマ目と4コマ目の車体を、2px沈ませています。
入力したら、▶をクリックして下さい。下のアニメの様な動きになれば完成です。
確認したら、×で止め、「ファイル」⇒「名前を付けて保存」で保存します。 |
| |
|

|
| |
|
7月11日に勉強した、マーキー(marquee)というコマンドで 動かせると、こぼこ道を走る車が表示できます。過去の勉強内容も、思い出して使って生かして下さい。
|
| |
|
|