第10回ホームページ勉強会
33日目 2019年12月12日実施
|
| 講師 : 三宅 節雄 |

|
今回の勉強会は皆さんのホームページにBGMを鳴らしてみましょう。復習です!!
目 次
1.事前準備
2.midi音源をmp3に変換する
3.ホームページにBGMを挿入する
4.BGMの詳しい挿入方法
5.BGM挿入後の表示
6.BGMを挿入した作成事例
1.事前準備
鳴らしたい音楽をmp3形式でダウンロードし、My-HPの中に入れておいて
下さい。
前回のテーマは例題で完成ではなく、皆さんの作品で完成させておいて下さい。
2.midi音源をmp3に変換する
今まで使ってきたmid音源の曲をこれからも使いたい場合やmp3の曲でも
1MBを超えるサイズを小さくしたい場合には、フリーソフトである
『WavePad』でmp3の小さいサイズに変換できます。
WavePadのインストールはここから実施します。
一連の作業の詳細はここからダウンロード願います。
3.ホームページにBGMを挿入する
BGMを流すためにhtmlファイルにはbgm_button.jsというJAVAスクリプトを
使う方法とembedという命令を使う方法が多く採用されていましたが、
『Windows10に付属のEdge』や『Chrmo』等では音が鳴りません。
audioという命令ではIE、Edge、Chromo、Safariでも音が鳴らせます。
ここから挿入文章のパターンをダウンロードします。
4.BGMの詳しい挿入方法
以下の手順で作業を進めます。
1.ページ内のBGMマークを配置したい場所をクリックし、1 行×1 列の表を作る
2.行を広げて他の表と約同じ幅として下さい
(前回と同様に width=”900”としても良い)
3.中に AAA と書いて右揃えしておく
4.表そのものは上下の書式にあわせ、左揃え或いは中央揃えとしておく
5.すぐ下の改行マークをクリックして DEL キーを 2 回押す
今回作った表と前回作った 1 行 3 列の表がくっ付きます
6.今回作った表を選択し、右クリックで「表の枠を非表示」をクリックする
7.下記枠内からケース 1~ケース 4 のいずれか 1 行または 数行をコピーする
8.ファイルを html ソースで開き、AAA を選択反転させ、コピーした行と入れ替える
9.hanyu.mp3 は皆さんが選んだ音楽データの名前に入替えて下さい
10.上書き保存し、プレビューを選択して音楽が流れれば完了
ケース1:コントローラ付き、初期設定:off
<audio controls loop><source src="hanyu.mp3" type="audio/mp3"></audio>
ケース2:コントローラ付き、初期設定:ON
<audio controls loop autoplay><source src="hanyu.mp3" type="audio/mp3"></audio>
ケース3:コントローラ付き、初期設定:ON、音源:mp3 or ogg
<audio controls loop><source src="hanyu.mp3" type="audio/mp3"><source src="hanyu.ogg" type="audio/ogg"></audio>
ケース4:曲名表示、演奏・停止ボタン表示
<audio id="audio" loop><source src="hanyu.mp3"></audio><font face="$JS明朝" size="+2">♪</font><font face="$JS明朝">埴生の宿<input type="button" value="演奏" onclick="audio_play()">
<input type="button" value="停止" onclick="audio_pause()"></font>
<script type="text/javascript">
function audio_play() {audio.play();}
function audio_pause() {audio.pause();}
</script>
注:ケース1〜3はweb検索ソフトによって表示が異なり、IEでは巨大なコントローラになる。
ケース2はいきなりBGMが鳴るのでお勧めしない。
ケース3はoggという形式の音楽を使用できるが一般的ではないのであまりお勧めしない。
ケース4は三宅のオリジナルで、曲名表示ができ、コントローラがいつも小さい。
従ってお勧めはケース1かケース4で、私は4を愛用しています。 |
5.BGM挿入後の表示
ブラウザにより表示が異なります。下記は代表的なブラウザによる表示結果です。 |
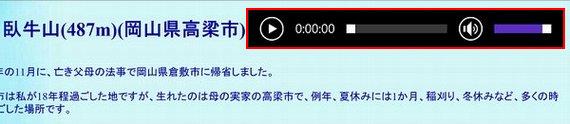
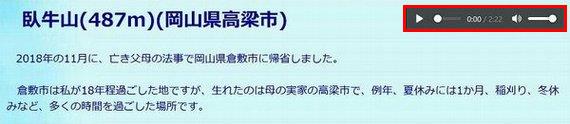
| パターン1、2、3 をIEで表示 オーディオ・コントローラーが非常に大きい |
 |
パターン1、2、3 をEdgeで表示 全体的に表示が小さい |
 |
パターン1、2、3 をChromeで表示 |
 |
パターン1、2、3 をFirefoxで表示 |
 |
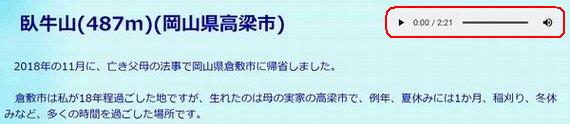
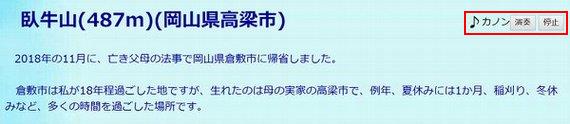
パターン4で表示 表示結果はブラウザに寄らず同じ |
 |
6.BGMを挿入した作成事例
作成事例はここをクリックします。
|
 |
| 資料改定 : 三宅 |