第10回ホームページ勉強会
37日目 2020年 2月13日実施
|
| 講師 : 三宅 節雄 |

|
今回の勉強会はロールオーバー効果の復習です。
ロールオーバー効果とは、表示された画像にマウスを乗せると別の画像に変わるという表現方法で、前回はマウスが写真に乗った時に、写真を入れ替えるという手法でした。
前回のおさらいと、本来のオンマウス時に文字の色や形を若干変化させるという方法を勉強してみましょう。
1.事前準備
作成済みの皆さんのトップページの写真でロールオーバー効果により入れ替えたい445×334pxまたは
440×330pxの写真を2枚準備し、トップページのimgの中に入れておいて下さい。
本来のロールオーバーでは、オンマウス時に文字の色や形を若干変化させるという事ですから、
皆さんのHPのmenu.htmlの文字をオンマウス時に変えてみたいと思います。
WordでWordArtを使ってロゴを作成したり、HPビルダーでロゴを作っておいて下さい。
サンプルはこれです
2.ロールオーバー効果の挿入
A.2枚の写真を使う場合
(1)index.htmlをホームページビルダーで開き、入れ替えたい写真をクリックします。
(2)写真や画像の挿入 からロールオーバー効果 からロールオーバー効果 をクリックします。 をクリックします。
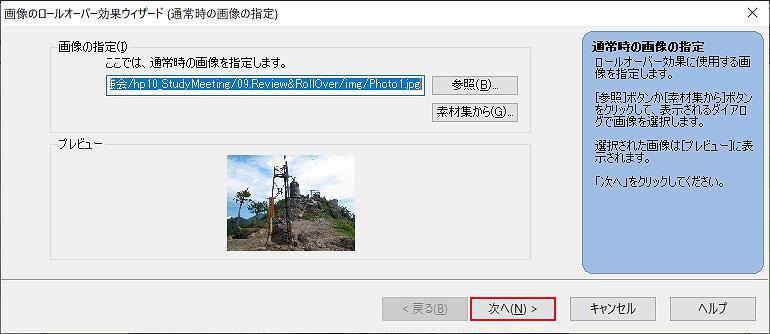
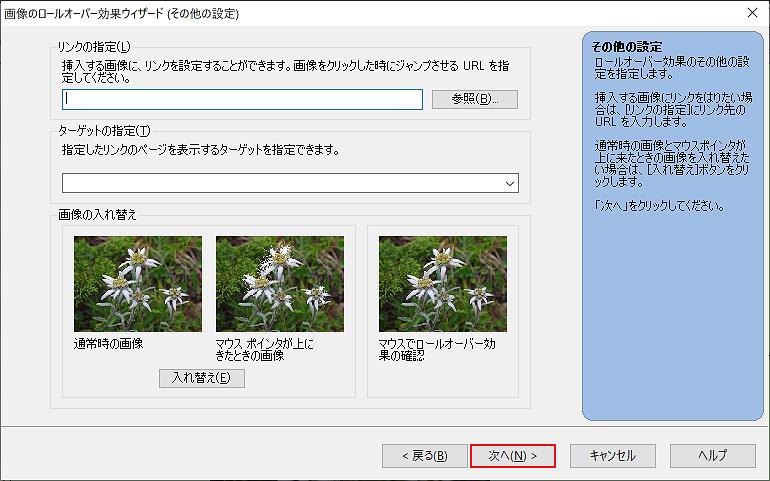
(3)下記表示になりますから次へをクリック

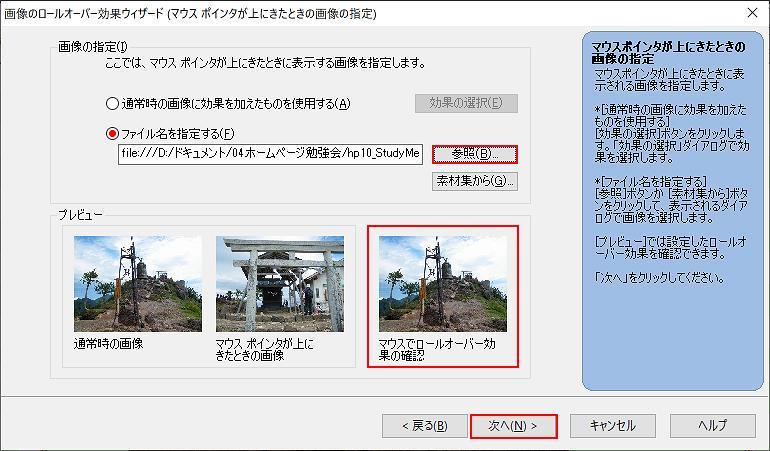
(4)下記表示に変わりますので、ファイル名を指定するをクリックし、参照からクリックしマウス・ON時
に変えたい画像を選択して、マウスでロールオーバー効果を確認して、次へをクリック。

これでロールオーバー効果の作成の完了です。

B.元の写真を加工してロールオーバー効果に使う場合
この項目は、今までの勉強会では取り上げられなかった項目です。
(1)入れ替えたい写真をクリックします。
(2)写真や画像の挿入 からロールオーバー効果 からロールオーバー効果 をクリックします。 をクリックします。
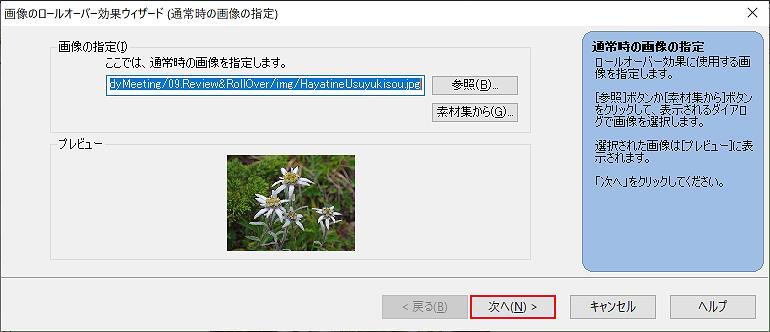
(3)下記表示になりますから次へをクリック

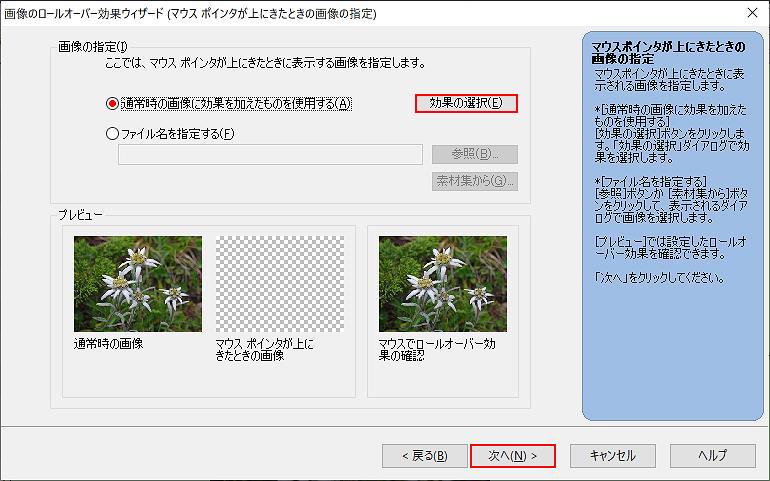
(4)次の画面では、通常時の画像に効果を加えたものを使用するをクリックし、効果の選択を
クリックします。

(5)変化させたい効果を選択して、OKをクリックします

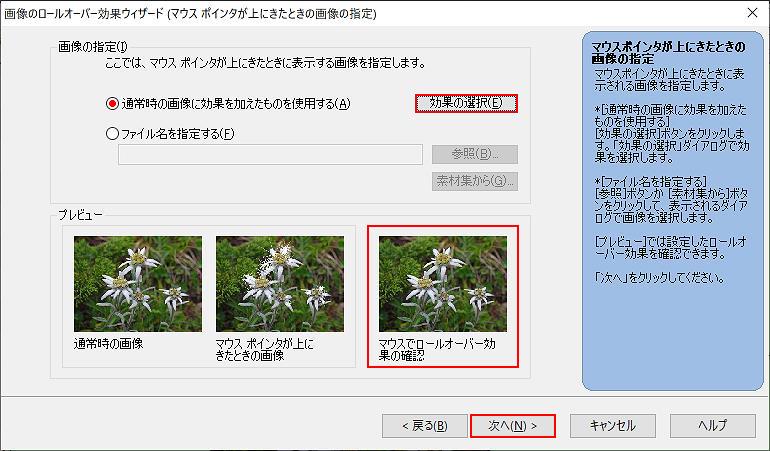
(6)マウスでロールオーバー効果を確認して、次へをクリックします。

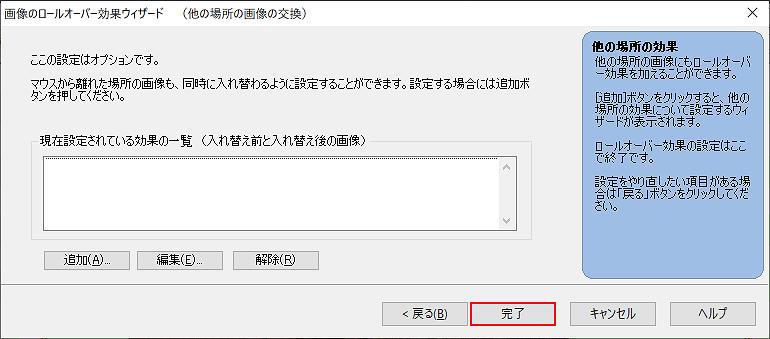
(7)次へをクリックします。

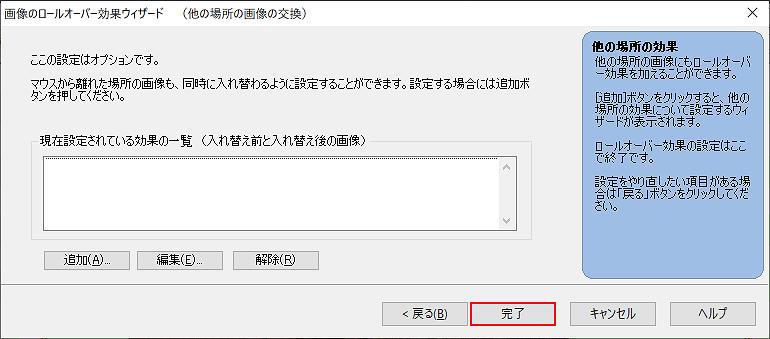
(8)下記表示に変わりますから、完了をクリックします。これでロールオーバー効果の完成です。

C.オンマウスでボタンを少し変化させる場合
(1)WordArtで「ロゴ」を作成します
(2)Wordを保存形式がWebぺージ(フィルター後)で保存すれば、「ロゴ」がpng形式で保存できます。
(3)メモ帳で「ロゴ」中の文字を選択し、左と下に各1px程度移動させ、新しい名前で保存します。
(4)メモ帳で作った新しいファイルは背景の透明化が消えています。
PhotoFiltre7で背景の透明化を実施します。
(5)元のpngファイルをPhotoFiltre7で開き、彩度を下げて上書き保存します。
(6)2つのファイル間でロールオーバー効果を設定します。
(7)場合によっては、更にリンクを貼ります。
(8)作品例を下に示します
 
 
下記の様に変化します。
 

(9)上記(1)~(5)の詳細はここからご覧下さい。
3.ここまでの勉強のおさらい
今日までの勉強会で解らなかった事、質問を受け付けます。なるべく事前に三宅までお寄せ下さい。
|
 |
| 資料改定 : 三宅 節雄 |
|